Vous voulez créer
votre site perso ?
C’est simple, rapide et cela ne coûte pas un rond et est accessible
même si vous n’avez aucune connaissance en programmation HTML.
Il faut d’abord avoir une bonne idée et des billes pour argumenter. Plus un site a d’info et est agréable à voir, plus il sera visité.
1 – Créer son espace perso:
Il faut vous renseigner auprès de votre fournisseur d’accès
internet (FAI). Pour FREE, c’est simple, un site se rattache à une adresse
e-mail. Si vous créez une adresse genre pe@free.fr (pe pour Pan European bien sur), l’adresse de votre site sera http://pe.free.fr. Je vous conseil
plutôt de créer une adresse du genre www.pe@free.fr cela donnera le site http://www.pe.free.fr. Le www ressemble plus à un site
internet. A l’époque, j’aurai du faire cela.
Un autre avantage de faire une adresse avec des www et un nom
court. Si vous voulez vendre votre moto, vous pouvez mettre des photos et infos
sur votre site et mettre le lien dans les annonces des journaux.
Pour les annonces, www.pe.free.fr prend moins de
cases que http://pe.free.fr.
Cela fait 14 cases contre 17 voir plus si vous prenez comme
courriel dupond.dupont@free.fr (Cela coûte moins chers).
Un fois créer votre adresse mail, vous demandez la création de votre espace perso. Cela met 24 à 48h. La seule obligation est de nommer la première page «index ».
Pour les autres FAI, voyez ce que vous pouvez faire en fonction de l’architecture des l’adresses. Jetez un oeil sur les pages perso de votre FAI.
2 – Créer les pages perso :
Vous devez faire, en premier, un brouillon. A savoir, le nombre de page, le contenue etc. Pour ma part, plus il y a de texte au kilomètre, moins cela sera convivial, je vous conseil de mettre des images, tableaux, textes aérés, dans la mesure du possible.
Prenons un exemple de site de votre moto. Il y aura une première page d’accueil, une page pour le coût et une page pour des photos.
Le site comportera donc 3 pages. Par exemple, on les nommera index.html, cout.html et photos.html.
Pour faire les pages, il y a deux solutions en fonction de vos
connaissances en HTML.
a)
Vous n’avez aucune connaissance en HTML.
Un logiciel simple a utiliser se nome WORD (Oui oui, l’archi classique traitement de texte de Bill.).
1) Cliquez sur « Affichage » puis « Web » pour travaillez dans le format des pages internet.
2)
Insérer du texte, tableau (Tableau > Insérer > Tableau
ou bien appuyez sur ALT puis, en le gardant appuyé sur B, I, T),
des photos ou des images (Insérer >
Images > A partir du fichier ou ALT puis I,
I, P).
Pour les images animés, j’utilise ANIM.EXE
qui fait partis du patch de « Paint Shop Pro » mais il existe des
logiciels gratuits de création ou des images gratuites sur des sites @.
Note : Je ne vous
recommande pas d’insérer des images au format BMP. Privilégiez les formats GIF
ou JPG car elles sont moins volumineuses. Par exemple, une copie d’écran qui
pèse 2 Mo en BMP, pèse 160 Ko en JPG et
seulement 60 Ko en GIF. L’inconvénient du JPG est qu’il peut diminuer la
qualité d’une image. Il existe plein de logiciel de conversion de format
d’image comme Irfanview entre autre.(Pensez à
ceux qui n’ont pas d’ADSL).
3)
Insérer des liens hypertextes
(Insertion > lien hypertexte ou CTRL+K) pour pouvoir naviguer d’une pages à l’autre (vers
cout.html et photo.html et vice versa.).
Pour info, dans ses pages ( Cout et
photo), il faut ajouter un lien de retour vers la page index.html. (Voir un exemple
d’insertion de lien hypertexte)

4)
Faire « Enregistrer sous » et dans la partie
« Type de fichier », sélectionner « Page Web », nommer le
fichier et ainsi de suite pour les autres pages.
5)
Maintenant, il faut vous poser une dernière question. Votre
site sera pour informer les autres internautes ou réduit au cadre
familial ?
i) Dans le premier cas, il faut le référencer par des moteurs de recherche gratuits (Tapez « référencement gratuit » sur Google ou Exalead). Beaucoup de gratuits demandent, en contre partie, de mettre leurs noms sur votre site (A vous de voir). Google et Exalead vont aussi vous référencer sans vous le demander mais cela peut prendre quelques temps.
Dans tout les cas, il y a des informations à reporter sur votre page principale pour que les moteurs de recherche vous référencie bien ou vous ignore. Pour ce faire, reporter vous au chapitre ci-dessous.
1) Ouvrez votre page principale (Ici index.html) avec NotePad.
Vous obtenez le fichier ci dessous.
à
Pas d’inquiétude, pour moi aussi il y a beaucoup de chinois là dedans…
<html
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office"
xmlns:w="urn:schemas-microsoft-com:office:word"
xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv=Content-Type content="text/html; charset=windows-1252">
<meta
name=ProgId content=Word.Document>
<meta
name=Generator content="Microsoft Word 9">
<meta
name=Originator content="Microsoft Word 9">
<link
rel=File-List
href="./Vous%20voulez%20créer%20votre%20site%20perso_fichiers/filelist.xml">
<link
rel=Edit-Time-Data
href="./Vous%20voulez%20créer%20votre%20site%20perso_fichiers/editdata.mso">
<!--[if
!mso]>
<style>
2) Après la balise
<HEAD>, ajouter les 3 lignes suivantes (en rouge ici) :
<head>
<meta name="robots" content="INDEX,FOLLOW">
<meta
name="description" content="Présentation de ma moto.">
<meta name="keywords" content="MOTO, HONDA, PAN
EUROPEAN, ST 1100, photos, coût">
Index et Follow demande au moteur de suivre et de référencer le site.
Description sera le texte que les autres internautes verront lors de leur recherche.
Keywords seront les mots clés pour trouver votre site.
Sans ses informations, les moteurs de recherches prendront des mots clés et textes selon ce que vous avez écrit sur votre page.
Attention, ne touchez pas aux autres lignes du fichier.
D’autres META TAG sont disponibles. Reportez vous, par exemple, au site :
http://www.henri-ruch.ch/referencement/expl_meta.asp
3) Enregistrez votre
fichier.
ii)
Vous voulez que votre site ne soit pas référencé. Ouvrez le
fichier index.html comme décrit précédemment et ajoutez, après la balise
<HEAD> le script en rouge ci dessous :
<html
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office"
xmlns:w="urn:schemas-microsoft-com:office:word"
xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta name="robots"
content="noindex,nofollow">
<meta http-equiv=Content-Type content="text/html; charset=windows-1252">
<meta
name=ProgId content=Word.Document>
<meta
name=Generator content="Microsoft Word 9">
<meta
name=Originator content="Microsoft Word 9">
<link
rel=File-List
href="./Vous%20voulez%20créer%20votre%20site%20perso_fichiers/filelist.xml">
<link
rel=Edit-Time-Data
href="./Vous%20voulez%20créer%20votre%20site%20perso_fichiers/editdata.mso">
<!--[if !mso]>
<style>
1)
Vous pouvez aussi mettre mot de passe pour en interdire
l’accès.
a)
Par un simple script HTML (Voir ici) :
b)
Par script htaccess (Voir ici)
6)
Test du site en local.
Avant de transférer vos pages, faite un test de vos pages sur votre PC. Testez bien tous les liens, affichage d’images etc.
Voilà, c’est fait. Pour mettre vos pages
dans l’espace perso, reportez vous au chapitre 3.
b)
Vous commencez à bricoler les scripts.
J’ai très vite utilisé NVU. Ce petit
logiciel gratuit permet, comme WORD, de faire des pages HTML sans grande
connaissance mais aussi de bricoler les codes sources. Depuis quelques temps, Kompozer le remplace et les bugs semblent
être corrigés. Vous pouvez aussi
utiliser JALBUM pour faire partager des albums photos.
-
Utilisation de NVU.
(Kompozer à la même architecture)
-
Utilisation de JALBUM.
3 – Transférer les pages perso sur son site :
Vous devez d’abord installer un logiciel de transfère FTP. Le mieux est FILEZILLA (Selon moi…)
a)
Régler vos paramètres de votre site.

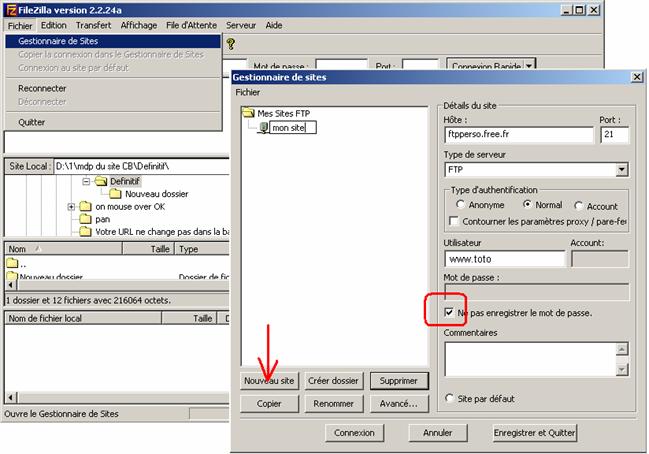
Faite Fichier, gestionnaire de sites puis
cliquez sur nouveau site. Notez un nom pour votre site (C’est pour vous si vous
avez plusieurs sites ex : mon site) et entrez les détails du site à savoir
l’Hôte (ftpperso.free.fr pour Free), l’utilisateur (si votre site a été créé
avec l’adresse www.pe@free.fr, c’est www.pe et je vous conseil, par sécurité, de
cocher « Ne pas enregistrer le mot de passe ».
Cliquez sur enregistrer et quitter.
b)
Ouverture rapide du site :

Cliquez sur l’onglet sous fichier,
« mon site » puis inscrivez votre mot de passe dans la fenêtre puis
cliquez sur OK.
c)
Transférer les pages :
Faites glisser les fichiers, répertoires
et images de « Site Local » vers « Site Distant ».

Dés que le transfère est terminé (Plus de
fichier dans la fenêtre du bas), le site est consultable sur le WEB.
Par sécurité, faite un dernier test in
situ. Parfois, il arrive qu’un lien ne fonctionne pas car il y a une erreur
dessus.
Par exemple, sur un lien hypertexte, vous
avez mis « C:\Monsite\cout.html » au lieu de « cout.html ».
Sur votre PC, le lien fonctionnera par contre, sur le serveur de votre FAI, il
ne fonctionnera pas. Il donnera une erreur 404 (Lien introuvable).
Le must étant de faire un test depuis un
autre PC.
Cette page sur un
fichier PDF zippé ici.
Pour info, cette
page a été faite sous Word, deuxième mouture.